Autor: Przemysław Żarnecki
Wprowadzenie
W poprzednim odcinku poradnika zwróciłem uwagę na podstawowe właściwości graficznego składnika OpenOffice, czyli Draw. Uznałem, że w tej części powinienem się skupić na przedstawieniu jego możliwych zastosowań.

Może moje słowa będą zbyt mocne, ale wg mnie wektorowo zorientowany program graficzny powinien być dzisiaj nieodzownym elementem każdego biura. Jakoś nie wyobrażam sobie np. stworzenia wizytówek bez tradycyjnej wektorówki. Ale nie tylko. Wydaje mi się, iż niewiele osób zdaje sobie sprawę, że w programie graficznym można stworzyć wiele rzeczy w sposób prostszy niż w np. edytorze tekstowym. Z pewnością możemy tu zaliczyć wszelkiego rodzaju zaproszenia, ulotki itp. Podejrzewam, że mógłbym wymieniać bez końca te zastosowania. Zapewne jednak niejedna osoba mogłaby mi zadać pytanie, na czym polega owa prostota? Ujmę to w sposób następujący. W edytorze tekstowym musimy nieustannie zwracać uwagę na wiele elementów formatowania związanych z tekstem (czyli tak naprawdę najważniejszą rzecz). Zarządzanie obiektami to rzecz wtórna, aczkolwiek we współczesnych edytorach całkiem nieźle zaimplementowana. Wyobraźcie sobie, że program graficzny to pusta kartka, na której nie obowiązują was żadne ograniczenia. Tworzymy co chcemy i gdzie chcemy. Brzmi to banalnie i możecie mi nie wierzyć, ale w praktyce jest to równie banalne.
OpenOffice Draw jest właśnie przykładem takiego wielce pomocnego narzędzia. Operowanie wektorami ma dla mnie, a myślę, że nie tylko, ogromną zaletę. Cóż, grafik żaden ze mnie, w związku z czym za pomocą linii, obiektów, brył jestem w stanie naprawdę wiele stworzyć. Dochodzi tutaj jeszcze oczywiście odpowiedni pomysł. Ale tych raczej mi nie brakuje. To tak trochę żartem, ale teraz to już będę na serio. Przejdźmy może do konkretnego zastosowania. Uznałem, że dla wielu osób może być bardzo ciekawy poradnik tworzenia wizytówek.
Wizytówki
Wizytówki są w gruncie rzeczy naprawdę prostą sprawą. Wystarczy odrobina chęci, program graficzny (to akurat zakładam, że mamy) i możemy zaczynać. Dobrze by było posiadać oczywiście własną drukarkę plus jakiś fajny papier. Ale o tym może później.
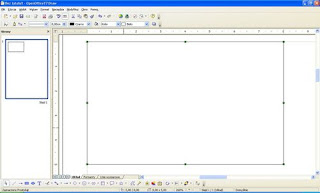
Na początku najważniejszą sprawą jest wielkość wizytówki. Na ten temat można by było najprawdopodobniej napisać osobną książką. Wielkość jest związana przede wszystkim z tym, co chcemy osiągnąć. Zakładam jednak, przynajmniej na potrzeby niniejszego poradnika, iż będziemy się trzymali standardu 8x5 (cm). Z obserwacji wynika, iż jest to wielkość zbliżona do zdecydowanej większość występujących na naszym rynku wizytówek (można powiedzieć, że to nawet swego rodzaju nieoficjalny standard). Przejdźmy jednak do zagadnień bliższych naszemu tematowi.
Wizytówkę najprościej stworzyć za pomocą prostokąta. Rysujemy figurę geometryczną o podanych wcześniej wymiarach, likwidujemy domyślne tło i możemy przejść do dalszej części pracy. Z technicznego punktu widzenia wygląda to tak, że wybieramy z dolnego paska narzędziowego opcję prostokąt i rysujemy go. Za pomocą górnego menu zmieniamy tło, chyba, że komuś bardzo się podoba domyślny zielony. Moim zdaniem nie ma specjalnej potrzeby ustalania jakiegokolwiek koloru dla wizytówki. Lepiej się skoncentrować na jej pozostałych elementach. Jednakże, jeśli ktoś chce już na samym początku stworzyć jakieś fajne tło to widzę tutaj co najmniej dwie możliwości.

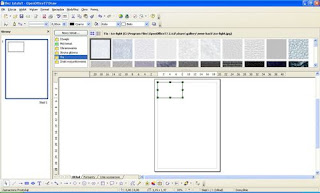
W przypadku pierwszej korzystamy z górnego paska narzędziowego, wybierając zamiast koloru gradient. Myślę, że jest to stosunkowo ciekawa opcja. Wybór gradientów jest całkiem spory, więc każdy powinien być zadowolony i znaleźć coś dla siebie. Drugi sposób jest związany z wstawianiem w obszar wizytówki tła z rysunku, np. z galerii OpenOffice. Wchodzimy w górne menu Narzędzia→Galeria. W wyniku tej operacji pojawia się na ekranie nowy obszar roboczy z zawartością galerii OpenOffice. Wybieramy grupę Tła a następnie interesujące nas tło. Mam tutaj małą podpowiedź. Jeśli ktoś z góry jest zdecydowany na korzystanie z takiej metody, to może opuścić tworzenie obszaru wizytówki za pomocą figury geometrycznej, ponieważ stworzone w ten sposób tło jest równocześnie obiektem, którego właściwości możemy dowolnie modyfikować, tak samo jak figury. Mam tutaj na myśli przede wszystkim rozmiar, ale i nie tylko. Ale wrócę może do wcześniejszego wątku.

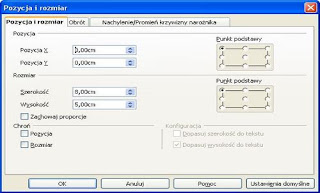
Rozmiar obszaru wizytówki, czyli prostokąta ustalamy za pomocą dostępnego poprzez kliknięcie prawym przyciskiem myszki menu kontekstowego, z którego wybieramy opcję pozycja i rozmiar. Nawiasem mówiąc w ten sam sposób możemy także zmienić wiele innych opcji, np. kolor, gradient – za pomocą opcji obszar. Mamy tutaj możliwość zmiany tych opcji w sposób bardziej zaawansowany i kompleksowy, niż za pomocą górnego paska narzędziowego. Po ustaleniu rozmiaru i ewentualnie tła możemy przejść do zasadniczej edycji treści wizytówki.

W zależności od naszego pomysłu będziemy używać co najwyżej kilku narzędzi. Na pewno będzie to tekst, być może linia, fontwork, czy z pliku. Czasem użyjemy pewnie jakiś wymyślnych figur. Niemniej jednak nie jestem w stanie omówić wszystkich narzędzi, więc skupię się na tych najważniejszych.
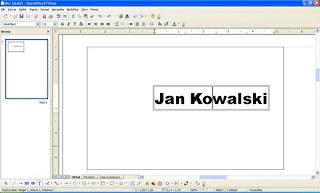
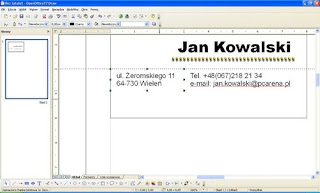
Zakładam, że w pierwszej kolejności chcemy wyeksponować nazwisko i imię, w związku z czym będą one napisane zdecydowanie większą częścią czcionką. Mam tutaj małą radę. Aby poprawić komfort pracy powinniśmy tak powiększyć widok naszego obszaru roboczego, aby wizytówka zajmowała niemalże cały ekran. W ten sposób będziemy w stanie dokonywać naprawdę precyzyjnych zmian (jak dla mnie wystarczy powiększenie rzędu 225%, którego możemy dokonać z górnego meny widok→powiększenie, bądź za pomocą kółka myszy przy wciśniętym lewym przycisku).

Wybieramy z dolnego paska narzędziowego tekst i używamy tej opcji w nasze wizytówce. Wpisujemy odpowiedni tekst. Na co powinniśmy zwrócić uwagę? Przede wszystkim na wielkość i rodzaj czcionki. Oba parametry znajdują się w lewej części górnego paska narzędziowego. Moim zdaniem domyślna wielkość (18) jest odpowiednią dla najważniejszego na całej wizytówce napisu. Na tym samym pasku narzędziowym możemy zmienić również kolor czcionki i inne ważne atrybuty tekstu/znaku. Po wpisaniu tekstu możemy zastanowić się nad jego umieszczeniem. Wg mnie będzie to środkowa, przesunięta nieco do góry część wizytówki, pod którą możemy umieścić pozostałe informacje. Przejdźmy do działania.
Po napisaniu tekstu klikamy w jakiekolwiek inne miejsce obszaru roboczego a następnie zaznaczamy nasze pole tekstowe, lub od razu korzystamy z narzędzia zaznacz. Jeśli przypadkiem kliknęliśmy wcześniej gdzieś myszką i wyszliśmy z edycji teksty, wystarczy, że klikniemy szybko dwa razy w pole tekstowe. W każdym razie zaznaczamy obiekt i przesuwamy go w wybrane przez nas miejsce.

Powinniśmy się teraz zastanowić, co z pozostałymi danymi. Czy od razu przystępujemy do wpisywania i wizytówkę stanowią same napisy (okraszone odpowiednim tłem, kolorami i czcionką), czy może wizytówka ma zawierać jeszcze jakieś elementy. Sam wychodzę z założenia, że nadmiar elementów może zaszkodzić. Ale dobrym zwyczajem byłoby wstawienie pod nasze nazwisko jakiejś linii pionowej, oddzielającej je od danych znajdujących się poniżej. Może to być prosta czarna linia, która czasem prezentuje się wręcz wyśmienicie. Czasem można pomyśleć i zrobić dwie, trzy linie pod sobą, jedna krótsza od drugiej. Również przynosi to ciekawe efekty. A można również skorzystać z galerii OpenOffice. Mam zamiar wspomnieć nieco więcej o graficznych sposobach ozdabiania naszego tekstu i oddzielania poszczególnych elementów wizytówki.
Upiększanie wizytówki
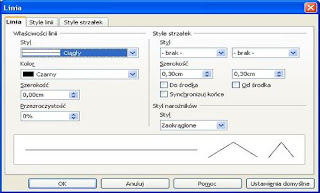
W pierwszej kolejności możemy zmienić kolor naszej zwykłej linii, lub uzupełnić ją o różne ciekawe efekty graficzne. Zerknijmy na nie. Załóżmy, że zamiast wstawiać kilku linii stworzymy cień naszej prostej. Na górnym pasku narzędzi, obok koloru, znajduje się opcja umożliwiająca to nam. Możemy linię pogrubić (również górny pasek narzędzi), wreszcie możemy zmienić jej charakter, klikając na nią prawym przyciskiem myszki i wybierając z menu podręcznego opcję linia. Za jej pomocą możemy m.in. dokonać zmiany stylu linii, np. na przerywaną czy dodać na jej zakończeniu jakieś efekty np. strzałki. Ja widać, z prostej linii możemy uzyskać całkiem ciekawe efekty. Spodobała mi się również możliwość zamiany linii w obrotowy obiekt 3D. Pod tekstem będzie więc coś w stylu elipsy. Przy odpowiednich modyfikacjach będzie to naprawdę fajny efekt. Zresztą na końcu zamieszczę kilka przykładowych zrzutów ekranu.

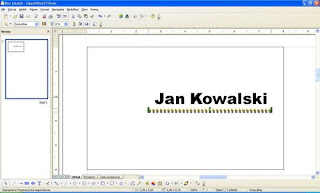
Przejdźmy jednak do wspomnianej wcześniej możliwości związanej z galerią OpenOffice. W kategorii Obramowania znajdują się ciekawe linie graficzne. Zresztą najlepiej będzie, jeśli sami się przekonacie. Na potrzeby niniejszego tekstu wstawiłem linię, w zasadzie znajdujące się w jednej linii kolorowe kółka. Później zmodyfikowałem ich wielkość, aby w końcu uzyskać satysfakcjonujący mnie efekt. Z ciekawości skorzystałem z opcji włączającej cień i również prezentowało się to całkiem przyzwoicie. Możemy również pogrzebać co nieco w internecie i zamiast linii, czy grafiki z galerii wstawić całkowicie odmienny obiekt graficzny, który np. otoczy całość tekstu. Z takimi wizytówkami również się spotykałem i były one całkiem miłe dla oka.

Zastanówmy się teraz nad rzucającą się z reguły mniej w oczy, ale myślę, że merytorycznie równie ważną częścią teleadresową. Moja propozycja jest taka, żeby stworzyć to wszystko za pomocą jednej ramki tekstowej, dzięki czemu nie będziemy musieli się martwić np. o wyrównanie tekstu. Wstawiamy ramkę tekstową i bierzemy się za jej edytowanie. Po lewej stronie znajdują się zazwyczaj dane adresowe, po prawej telefony, maile. Naprawdę prosta sprawa, przy której potrzeba tylko odrobiny wyobraźni. Chociaż możemy to przecież swobodnie modyfikować.
Można oczywiście wprowadzić tu kilka elementów graficznych, np. zamiast pisać mail, tel., itp. wstawiamy elementy graficzne. Można to zrobić na kilka, naprawdę prostych sposobów, z których polecam wstawianie znaków specjalnych podczas edycji tekstu (górne menu wstaw→znak specjalny ale uwaga musimy być w trybie edycji tekstu). Dzięki temu ponownie nie będziemy musieli wyrównywać tekstu. Oczywiście nic nie stoi na przeszkodzie, abyśmy każdą z informacji wpisywali w osobnych ramkach tekstowych. Tylko, że wtedy będziemy zmuszeni zajmować się również zwracaniem uwagi na wyrównanie ramek względem siebie. Robimy to za pomocą linii pomocniczych, pamiętając aby w widok→prowadnice zaznaczyć opcję przyciągaj do prowadnic. Prowadnicę poziomą tworzymy klikając na górną „linijkę”, po czym z wciśniętym klawiszem myszki przeciągamy prowadnice w odpowiednie miejsce. Prowadnice będą nam z pewnością potrzebne w dalszej części pracy.

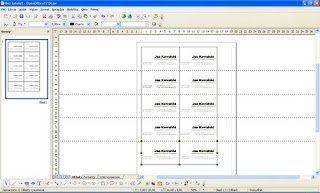
Załóżmy, że stworzyliśmy już naszą wizytówkę. Co dalej? W tym momencie zajmujemy się obróbką pod kątem wydruku. A mówiąc ludzkim językiem, musimy powielić wizytówki na stronie tak, aby na jednej kartce zmieściło się ich jak najwięcej oraz, żeby było nam jak najłatwiej je wycinać później. W pierwszej kolejności, żeby się nam projekt nie rozwalił, zaznaczamy wszystkie elementy na raz i dajemy opcję grupuj (prawym przyciskiem myszki na zaznaczone obiekty lub z górnego menu modyfikuj→grupuj, lub CTRL+SHIFT+G, metoda 2 i 3 są najlepsze). Następnie przeciągamy wizytówkę w lewy górny róg. Może się zdarzyć, że będziemy mieli trudności z ustawieniem obiektu w określonym miejscu, proponuję więc przeciągać z wciśniętym klawiszem CTRL. Po czym zaznaczamy go i kopiujemy. Tuż obok niego wklejamy drugą wizytówkę itd. Jeśli mogę coś doradzić, to korzystanie tutaj z prowadnic i po stworzeniu całego wiersza wizytówek, zaznaczenie wszystkich i skopiowanie całego wiersza. W ten sposób znacznie przyśpieszymy naszą pracę. Proponuję również, aby wizytówki sąsiadowały ze sobą zarówno w poziomie jak i pionie. Będziemy mieli wtenczas zdecydowanie mniej roboty podczas ich wycinania. I można rzec, że po kłopocie. Pozostaje nam tylko wybór odpowiedniego papieru, wydruk i zabawa z nożyczkami (chyba, że ktoś dysponuje tzw gilotyną).

Podsumowanie
Przedstawione w tekście wskazówki mają moim zdaniem charakter uniwersalny i możemy je z powodzeniem stosować także w innego rodzaju projektach, np. wszelkiego rodzaju zaproszeniach. Z technicznego punktu widzenia różnica między nimi jest niewielka. Tworzymy prostokąt o innych rozmiarach, wstawiamy tekst i grafikę. Wszystko dopracowujemy i dokładnie w ten sam sposób przygotowujemy do wydruku.
Mam nadzieję, że dzięki temu tekstowi technika pracy z edytorem graficznym o charakterze wektorowym będzie Wam zdecydowanie bliższa. Przede wszystkim przekonaliście się, że nie trzeba mieć do tego nie wiadomo jakich zdolności, wystarczy wola i odrobina wolnego czasu. Żywi też taką nadzieję, że dotarłem również do nieco bardziej zaawansowanych użytkowników, dla których OpenOffice może stanowić alternatywę dla posiadania nielegalnej kopii np. Corela czy innych programów graficznych. Z czystym sumieniem mogę polecić Draw wszystkim użytkownikom komputera. Serdecznie zapraszam.
25 komentarzy:
Dobry artykuł. Ze swojej strony mogę dodać, że niestety jak obecnie nie da się przygotować profesjonalnego wizerunku firmy (wizytówki, papieru firmowego itp) z prostego powodu: druk w drukarni ma swoje wymagania, a tych niestety Draw jeszcze nie spełnia
Czemu nie spełnia? Przecież można zapisać wynik jako PDF lub EPS i każda drukarnia z pocałowaniem ręki to wydrukuje.
Nie miałem na myśli formatu zapisu tylko możliwość pracy z barwami druku takimi jak CMYK. Chociażby po to by czarny był czarny, a biały był biały. RGB to tylko jedna z możliwości.
Marcin zgadzam się, że OOo Draw dobrze radzi sobie z zapisem wektorów do wyżej wymienionych formatów, co jest sporym i pozytywnym krokiem w stronę rozbudowy tej aplikacji.
Dzisiaj większość drukarni nie potrzebuje wcale trybu CMYK, po prostu biorą PDF-a RGB i sami konwertują Większość przyjmuje nawet JPEG-i oprócz TIFF-ów. Trzeba tylko dobrze wiedzieć, jaki jest obszar zadruku arkusza.
Oczywiście, jeśli ktoś chce zrobić magiczne sztuczki dwoma kolorami, aby symulować pełną gamę barw, to Draw się nie będzie nadawał, ale przy druku wizytówek to chyba niespecjalnie istotne. Na tak małym formacie kontrasty muszą być wysokie, więc wystarczą dwa czyste kolory, czarno-białe też mogą być.
Najprostsze wyjście w takim wypadku to stworzenie pliku w Draw, a potem poprawki w Scribusie. Scribus nie ma problemu z CMYK-iem (i nada się do wizytówek).
Nie chodzi o to, że drukarnia nie wydrukuje tylko o to, że nie jest możliwe utrzymanie odpowiedniej kolorystyki.
Np. przy druku logotypu, który został stworzony barwą CMYK C:0 M:0 Y: K:40 na wydruku wyraźnie widać, że drukarka używa do druku magenty, której być nie powinno i tym samym sprawia, że użycie Draw'a jest niemożliwe jeśli chce się mieć spójny wizerunek firmy:(
Podstawą powinna być nie tylko poprawna obsługa CMYK'a ale i PANTONÓW aby można było mówić o poligrafii. Draw to program który bardziej nada się do drukowania na biurowej drukarce niż do wysyłania materiałów do drukarni. Póki co proces druku jest realizowany w systemie CMYK i lepiej samemu przygotwać materiały w CMYK'u niż zlecać kowersję z RGB do CMYK'a drukarni (często za dodatkową opłatą).
Świetny artykuł, który w bardzo przystępny sposób opisuje wykonanie wizytówki. Na pewno okaże się przydatny dla niejednej osoby. Ja ze swojej strony jeszcze dodam, iż już po ukończeniu projektu wizytówki, należy też pamiętać o jakości farb i papieru, które są kwestią kluczową, aby wydrukowana wizytówka wyglądała tak jak na projekcie.
pozdrawiam
Ciekawa porada. Jeśli ktoś nie chce lub nie umie sam zaprojektować wizytówki, najlepiej będzie jeśli wejdzie na stronę jakiejś drukarni internetowej i skorzysta z szablonów. Zaoszczędzi czas i na projektowaniu i na odwiedzeniu drukarni, wszystko można wydrukować przez Internet. Świetne rozwiązanie i dla domu i dla biura.
Wizytówka z OpenOffice.org to dobry pomysł na przygotowanie do samodzielnego wydrukowania wizytówek.
Ale druk wizytówek w drukarni jest dziś tak tani że bawienie się w drukowanie w domu i ręczne wycinanie traci sens.
Bardzo ciekawe. Muszę to przestudiować jeszcze raz. Open office próbowałam raz używać ale nie ogarniam go.
Zrobienie projektu własnej wizytówki w OpenOffice to całkiem fajna sprawa ale drukowanie to raczej w drukarni na profesjonalnym sprzęcie. Polecam http://www.reprotechnika.pl/druk-wizytowek. Niedrogo i zamówienie można składać online
Świetne narzędzie. Niczym się nie różni od Microsftowych a za darmo.
Świetny artykuł, zgadzam się z tym, że blogerzy powinni mieć własne wizytówki ;)
Jeśli szukacie dobrego miejsca, w którym można wydrukować wizytówki, polecam Reprotechnikę - druk i bindowanie wrocław bez kolejek i w przystępnej cenie ;) Ostatnio sama musiałam wykonać swoje i zleciłam to tej firmie, jestem naprawdę zadowolona z rezultatu! ;)
Bardzo fajny efekt końcowy. :)
Najładniejsza jest chyba ta biala wizytówka, oczywiście według mnie. Wyglada schludnie i tak "czysto", minimalistycznie bez zbędnego przepychu.
Wizytówki to świetna sprawa dla każdej firmy. Warto w nie inwestować i ładnie wyeksponować np. na recepcji firmy. Jest to bardzo istotna sprawa, która nie powinna być pominięta.
Świetny wpis! Bardzo pomocny i napisany przyjemnym językiem.
Pozdrawiam!
Wizytówki to ważna część promowania firmy. Postanowiłam zrobić je dla siebie i bardzo się opłaciło ;) Udało mi się wydrukować je w wizytówki wrocław i z wykonania też jestem bardzo zadowolona :p
Promowanie firmy poprzez wizytówki to bardzo dobra opcja lokalnie. Innym dobrym sposobem na marketing jest zainwestowanie w plakaty oraz banery reklamowe na mieście. Mimo wszystko powinniśmy jednak oprzeć marketing na social media, w tym facebooku oraz instagramie.
Naprawdę świetnie napisane. Pozdrawiam.
Chciałbym Wam polecić stronę https://emdisk.pl/wizytowka-ktora-przyciagnie-uwage-jak-ja-zrobic/, na której znajdziecie wiele przydatnych informacji na temat tworzenia wizytówki. Jeżeli planujecie stworzenie własnie wizytówki, to zdecydowanie jest to strona dla Was.
What makes this slot great and why can we - Drmcd
The Slot Machine by NetEnt is not a slot machine because it's a 3-reel, 광양 출장마사지 3-row, 40-payline 김제 출장안마 slot set which is designed 정읍 출장샵 with the same 광양 출장마사지 3 reels and the 포항 출장마사지 same
Myślę, że mogą Was też zainteresować wizytówki dwustronne: https://printika.pl/produkty/wizytowki/ . Zachęcam do wizyty na stronie tej właśnie drukarni. Moim zdaniem ich oferta jest bardzo konkurencyjna - znajdziecie tam także na przykład ulotki czy katalogi.
very good
Wizytówki są cenne szczególnie na rynku lokalnym gdy prowadzimy działalność, pozwoli nam to szybko rozpromować się w najbliższej okolicy. Inwestycja szybko nam się zwróci w takim wypadku.
Prześlij komentarz