5.9.09
Numbertext: liczby słownie (i jeszcze więcej)
Numbertext, bo tak brzmi jego nazwa, to dodatek, który nie tylko zmienia zapis liczbowy na słowny, ale również konwertuje liczby na walutę. Ponadto potrafi skonwertowaną walutę zapisać w nastu obcych językach! Kolejnym plusem tego dodatku jest jego forma. Dzięki dystrybucji w postaci rozszerzenia, każdy użytkownik poradzi sobie z jego integracją (instalacją) z OpenOffice.org.
Rozszerzenie Numbertext jest odpowiedzią na (ograniczoną) funkcję BAHTTEXT w Excelu. Zanim jeszcze przejdziemy do głównej części tego wpisu, dopowiem, że społeczność skupiona wokół tej funkcji usiłowała zastąpić nią BAHTTEXT w specyfikacji OpenDocumentFormat Formula (ODFF) w ODF 1.2.
Po instalacji dodatku, będziemy mogli w Calcu operować na dwóch nowych funkcjach. Na NUMBERTEXT oraz na MONEYTEXT.
Przykład 1.
Aby zapisać liczbę 12345678 słownie, korzystamy z pierwszej funkcji, a zapisujemy ją następująco: =NUMBERTEXT(12345678)
Wynik: dwanaście milionów trzysta czterdzieści pięć tysięcy sześćset siedemdziesiąt osiem
Jeśli chcemy zapisać liczbę w obcym języku, używamy składni =NUMBERTEXT(1234567;"KOD_JĘZYKA"). Do testu użyłem języka domyślnego (polskiego), francuskiego (Szwajcaria), hiszpańskiego, niemieckiego, czeskiego, rosyjskiego i tajskiego. Kod dla poszczególnych języków to:
=NUMBERTEXT(12345678)
=NUMBERTEXT(12345678;"fr-CH")
=NUMBERTEXT(12345678;"es-ES")
=NUMBERTEXT(12345678;"de-DE")
=NUMBERTEXT(12345678;"cs-CZ")
=NUMBERTEXT(12345678;"ru-RU")
=NUMBERTEXT(12345678;"th-TH")
Wynik:
dwanaście milionów trzysta czterdzieści pięć tysięcy sześćset siedemdziesiąt osiem
douze millions trois cent quarante-cinq mille six cent septante-huit
doce millones trescientos cuarenta y cinco mil seiscientos setenta y ocho
zwölf Millionen dreihundertfünfundvierzigtausendsechshundertachtundsiebzig
dvanáct milionů tři sta čtyřicet pět tisíce šest set sedmdesát osm
двенадцать миллионов триста сорок пять тысяч шестьсот семьдесят восемь
สิบสองล้านสามแสนสี่หมื่นห้าพันหกร้อยเจ็ดสิบแปด
Przykład 2.
Aby skonwertować liczbę na walutę, wpisujemy funkcję =MONEYTEXT(50). Funkcja ta również doskonale sobie radzi z odmianą liczb po przecinku.
Wynik:
pięćdziesiąt złotych
pięćdziesiąt złotych osiemdziesiąt groszy
pięćdziesiąt złotych osiem groszy
Chcąc zaznaczyć, że chodzi nam obcą walutę, posługujemy się analogicznym zapisem: =MONEYTEXT(50;"KOD_WALUTY"). W tym przypadku użyłem "GBP" i "CNY" dla waluty Królestwa Wielkiej Brytanii i Chin.
Wynik:
pięćdziesiąt funtów szterlingów
pięćdziesiąt funtów szterlingów osiemdziesiąt pensów
pięćdziesiąt funtów szterlingów osiem pensów
pięćdziesiąt juanów
pięćdziesiąt juanów osiem jiao
pięćdziesiąt juanów osiem fenów
Natomiast jeśli chcemy zapisać słownie obcą walutę w obcym języku, korzystamy z funkcji =MONEYTEXT(50;"KOD_WALUTY";"KOD_KRAJU"). W ten oto sposób możemy zapisać zdanie "pięćdziesiąt funtów szterlingów" w języku mandaryńskim, lub też zdanie "pięćdziesiąt juanów" możemy zapisać po angielsku.
Kod:
=MONEYTEXT(50;"GBP";"zh-ZH")
=MONEYTEXT(50;"CNY";"en-GB")
Wynik:
五十英镑
fifty Chinese yuan
.
3.9.09
Writer2LaTeX - konwersja plików ODT do TEX
Writer2Latex jest konsolowym programem napisanym w Javie. Działa szybko i bezboleśnie. Radzi sobie z tabelkami i wzorami. Potrafi wyciągać obrazki z dokumentu ODT. Oprócz eksportu do formatu TEX, Writer2Latex pozwala także na eksport do plików BibTeX oraz XHTML i XHTML+MathML (tutaj także eksport z OO Calc).
Ponieważ, jak wspomniałem wcześniej Writer2Latex jest napisany w Javie. Ponieważ wpisywanie długich ścieżek mnie nudzi, przygotowałem mały skrypcik o nazwie w2l, umieszczony w /usr/local/bin, o treści:
#!/bin/bash
java -jar /usr/local/bin/writer2latex/writer2latex.jar $PWD/$1 $PWD/$2I teraz wystarczy uruchomić Writer2Latex poleceniem:
w2l plik.odt plik.texArtykuł pochodzi z bloga Karola Kozioła i został opublikowany za jego zgodą.
30.6.09
OpenOffice.org - Używanie grafiki
Chociaż OpenOffice.org posiada wiele możliwości związanych z używaniem grafiki w dokumentach, to niestety wielu osobom sprawia to trudności oraz doprowadza do frustracji. Oto kilka podstawowych zasad, którymi należy się kierować:
I. Użycie obrazów zewnętrznych
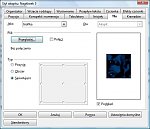
Występuje, gdy chcemy przechowywać pliki poza dokumentem ODF.Menu „Wstaw”->”Obraz”->”Z pliku”. W oknie:


Widać wyraźnie pole wyboru podpisane „Link”.
W dołączonym na końcu załączniku jest plik ODT, w którym powyższy screen jest umieszczony właśnie w taki sposób.Wady:
- wszystkie pliki graficzne, użyte w dokumencie muszą zostać dostarczone razem z plikiem.
- użyte pliki mogą się znajdować w każdej części Twojego komputera
Zalety:
- pliki są gotowe do dalszej publikacji, np. na stronie www
- zmiany dokonane w pliku są widoczne w dokumencie
II. Użycie obrazów wewnętrznych
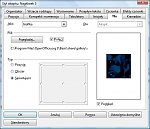
Występuje, gdy program kopiuje plik obrazu do zawartości dokumentu.Menu „Wstaw”->”Obraz”->”Z pliku”. W oknie:

Pole wyboru podpisane „Link” pozostawiamy odznaczone.
W dołączonym na końcu załączniku jest plik ODT, w którym powyższy screen jest umieszczony właśnie w taki sposób.Wady:
- zmiany dokonane w obrazie wymagają ponownego wstawienia go do dokumentu w miejscu starszej wersji
- pliki nie są gotowe do dalszej publikacji
Zalety:
- pliki są zawsze dostępne, niezależnie od położenia dokumentu lub systemu operacyjnego
- nie wymaga dodatkowych zabiegów przy publikacji
III. Użycie obrazów w dokumentach przenoszonych oraz edytowanych przez większą liczbę użytkowników
Użycie obrazów w taki sposób, to główna przyczyna powstania tego tekstu. Na początek troszkę podstaw technicznych dot. przechowywania obrazów poza dokumentem.
Położenie pliku jest określane ścieżką. W zależności od systemu może ona wyglądać różnie. Niemniej są dwa rodzaje ścieżek bezwzględna (absolutna) i względna.
Ścieżki bezwzględne
d:\projekty\OpenOffice.org\docs\uzycie-obrazu\wstaw-obraz.jpg
/home/user/OpenOffice.org/docs/uzycie-obrazu/wstaw-obraz.jpgTa ścieżka jest poprawna w systemie, w którym została wygenerowana i jest poprawna, gdy zostanie użyta w dowolnym miejscu struktury katalogów używanego systemu.
Ścieżki względne
./wstaw-obraz.jpgZ kolei ścieżki względne są odniesieniem do lokalizacji, w której zostały wygenerowane. Wynika z tego, że tylko tam są poprawne. Jest w nich jednak ogromna siła: nie ma znaczenia w jakim systemie operacyjnym została użyta.
OpenOffice.org, używa ścieżek bezwzględnych, tylko jeżeli pliki obrazów znajdują się poza katalogiem, w którym znajduje się dokument. Tę właściwość poprawiono i w wersji 3.1 pakietu z całą pewnością działa prawidłowo. Niestety w swoim interfejsie bez względu na to, którego rodzaju ścieżki używa zawsze w okienkach wyświetla ścieżkę bezwzględną. Domyślnie zawsze kopiuje obraz do dokumentu.Dlatego zasady są trzy:
- Jeżeli w dokumencie używasz obrazów i przechowujesz je poza dokumentem, to koniecznie przechowuj je w katalogu, w którym on się znajduje oraz przenoś razem z plikami ODF.
- Jeżeli nie ma potrzeby dbania o aktualność obrazów najlepiej dołączaj je do dokumentu. W takiej sytuacji wszystko jest w jednaj nierozerwalnej całości i nie trzeba pamiętać o kopiowaniu dodatkowych plików.
- Jeżeli tworzysz szablon dokumentu, zawsze dołączaj obrazy do dokumentu i nie stosuj linków, a każdy, kto skorzysta z Twojego szablonu z całą pewnością zobaczy obrazy w taki sam sposób jak Ty.
Gdzie można to sprawdzić?
W okienku „Wstaw obraz”, „Wybór obrazu” oraz:
Zakładka „Grafika” właściwości obrazu: (menu kontekstowe „Obraz”)


Zakładka „Tło” właściwości stylów:


Zakładka „Tło” właściwości akapitu: (Menu „Format”-> „Akapit”)


Zakładka „Tło” właściwości strony: (menu „Format”-> „Strona”)


Mam nadzieję, że udało mi się wyjaśnić i pokazać, co w trawie piszczy. Mam nadzieję, że kolejne publikacje przygotowane przy użyciu pakietu OpenOffice.org nie przysporzą tylu problemów jej autorom. Uważam, że prawidłowe dobranie środków do osiągnięcia zamierzonego celu znacznie ułatwia życie.
IV. Tło z dołączonej do OpenOffice.org galerii
OpenOffice.org jest rozpowszechniany z niewielką biblioteką gotowych obrazów. Można z niej skorzystać po wybraniu z menu „Narzędzia” -> „Galeria” (powtórzenie tej czynności wyłącza ją).
Użycie zawartych w niej obrazów jest proste. Wystarczy kliknąć prawym przyciskiem myszy na wybranym obrazku.

Jak widać jest kilka możliwości.
- „Kopiuj” - wstawia obraz zapisując jego kopię w dokumencie
- „Łącze” - wstawia obraz zapisując jedynie ścieżkę do obrazu (zawsze bezwzględną)
- „Tło” i „Strona” lub „Akapit” - wykorzystuje obraz jako tło zawsze używając ścieżki również bezwzględnej.
Załącznik
Po pobraniu wystarczy rozpakować i otworzyć w OpenOffice.org plik ODT, aby przyjrzeć się dokładniej tematowi. Tylko dwa pierwsze obrazki są przechowywane w pliku, reszta jest linkowana do plików w katalogu. Usuń albo zmień nazwę obrazów w katalogu i sprawdź co się stanie, gdy program nie będzie w stanie "namierzyć" plików.Pobierz załącznik (1,83 MB)
17.6.09
Wizytówka w Draw
Autor: Przemysław Żarnecki
Wprowadzenie
W poprzednim odcinku poradnika zwróciłem uwagę na podstawowe właściwości graficznego składnika OpenOffice, czyli Draw. Uznałem, że w tej części powinienem się skupić na przedstawieniu jego możliwych zastosowań.

Może moje słowa będą zbyt mocne, ale wg mnie wektorowo zorientowany program graficzny powinien być dzisiaj nieodzownym elementem każdego biura. Jakoś nie wyobrażam sobie np. stworzenia wizytówek bez tradycyjnej wektorówki. Ale nie tylko. Wydaje mi się, iż niewiele osób zdaje sobie sprawę, że w programie graficznym można stworzyć wiele rzeczy w sposób prostszy niż w np. edytorze tekstowym. Z pewnością możemy tu zaliczyć wszelkiego rodzaju zaproszenia, ulotki itp. Podejrzewam, że mógłbym wymieniać bez końca te zastosowania. Zapewne jednak niejedna osoba mogłaby mi zadać pytanie, na czym polega owa prostota? Ujmę to w sposób następujący. W edytorze tekstowym musimy nieustannie zwracać uwagę na wiele elementów formatowania związanych z tekstem (czyli tak naprawdę najważniejszą rzecz). Zarządzanie obiektami to rzecz wtórna, aczkolwiek we współczesnych edytorach całkiem nieźle zaimplementowana. Wyobraźcie sobie, że program graficzny to pusta kartka, na której nie obowiązują was żadne ograniczenia. Tworzymy co chcemy i gdzie chcemy. Brzmi to banalnie i możecie mi nie wierzyć, ale w praktyce jest to równie banalne.
OpenOffice Draw jest właśnie przykładem takiego wielce pomocnego narzędzia. Operowanie wektorami ma dla mnie, a myślę, że nie tylko, ogromną zaletę. Cóż, grafik żaden ze mnie, w związku z czym za pomocą linii, obiektów, brył jestem w stanie naprawdę wiele stworzyć. Dochodzi tutaj jeszcze oczywiście odpowiedni pomysł. Ale tych raczej mi nie brakuje. To tak trochę żartem, ale teraz to już będę na serio. Przejdźmy może do konkretnego zastosowania. Uznałem, że dla wielu osób może być bardzo ciekawy poradnik tworzenia wizytówek.
Wizytówki
Wizytówki są w gruncie rzeczy naprawdę prostą sprawą. Wystarczy odrobina chęci, program graficzny (to akurat zakładam, że mamy) i możemy zaczynać. Dobrze by było posiadać oczywiście własną drukarkę plus jakiś fajny papier. Ale o tym może później.
Na początku najważniejszą sprawą jest wielkość wizytówki. Na ten temat można by było najprawdopodobniej napisać osobną książką. Wielkość jest związana przede wszystkim z tym, co chcemy osiągnąć. Zakładam jednak, przynajmniej na potrzeby niniejszego poradnika, iż będziemy się trzymali standardu 8x5 (cm). Z obserwacji wynika, iż jest to wielkość zbliżona do zdecydowanej większość występujących na naszym rynku wizytówek (można powiedzieć, że to nawet swego rodzaju nieoficjalny standard). Przejdźmy jednak do zagadnień bliższych naszemu tematowi.
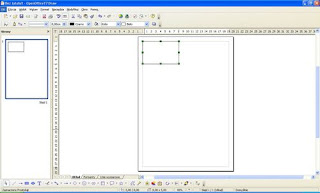
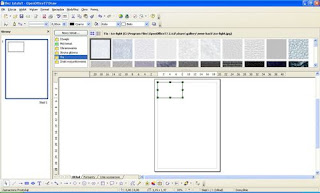
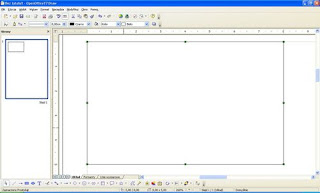
Wizytówkę najprościej stworzyć za pomocą prostokąta. Rysujemy figurę geometryczną o podanych wcześniej wymiarach, likwidujemy domyślne tło i możemy przejść do dalszej części pracy. Z technicznego punktu widzenia wygląda to tak, że wybieramy z dolnego paska narzędziowego opcję prostokąt i rysujemy go. Za pomocą górnego menu zmieniamy tło, chyba, że komuś bardzo się podoba domyślny zielony. Moim zdaniem nie ma specjalnej potrzeby ustalania jakiegokolwiek koloru dla wizytówki. Lepiej się skoncentrować na jej pozostałych elementach. Jednakże, jeśli ktoś chce już na samym początku stworzyć jakieś fajne tło to widzę tutaj co najmniej dwie możliwości.

W przypadku pierwszej korzystamy z górnego paska narzędziowego, wybierając zamiast koloru gradient. Myślę, że jest to stosunkowo ciekawa opcja. Wybór gradientów jest całkiem spory, więc każdy powinien być zadowolony i znaleźć coś dla siebie. Drugi sposób jest związany z wstawianiem w obszar wizytówki tła z rysunku, np. z galerii OpenOffice. Wchodzimy w górne menu Narzędzia→Galeria. W wyniku tej operacji pojawia się na ekranie nowy obszar roboczy z zawartością galerii OpenOffice. Wybieramy grupę Tła a następnie interesujące nas tło. Mam tutaj małą podpowiedź. Jeśli ktoś z góry jest zdecydowany na korzystanie z takiej metody, to może opuścić tworzenie obszaru wizytówki za pomocą figury geometrycznej, ponieważ stworzone w ten sposób tło jest równocześnie obiektem, którego właściwości możemy dowolnie modyfikować, tak samo jak figury. Mam tutaj na myśli przede wszystkim rozmiar, ale i nie tylko. Ale wrócę może do wcześniejszego wątku.

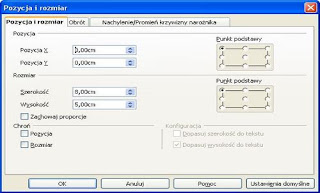
Rozmiar obszaru wizytówki, czyli prostokąta ustalamy za pomocą dostępnego poprzez kliknięcie prawym przyciskiem myszki menu kontekstowego, z którego wybieramy opcję pozycja i rozmiar. Nawiasem mówiąc w ten sam sposób możemy także zmienić wiele innych opcji, np. kolor, gradient – za pomocą opcji obszar. Mamy tutaj możliwość zmiany tych opcji w sposób bardziej zaawansowany i kompleksowy, niż za pomocą górnego paska narzędziowego. Po ustaleniu rozmiaru i ewentualnie tła możemy przejść do zasadniczej edycji treści wizytówki.

W zależności od naszego pomysłu będziemy używać co najwyżej kilku narzędzi. Na pewno będzie to tekst, być może linia, fontwork, czy z pliku. Czasem użyjemy pewnie jakiś wymyślnych figur. Niemniej jednak nie jestem w stanie omówić wszystkich narzędzi, więc skupię się na tych najważniejszych.
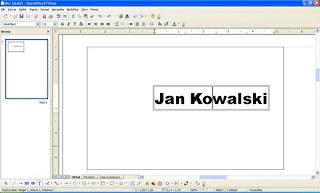
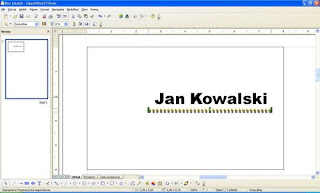
Zakładam, że w pierwszej kolejności chcemy wyeksponować nazwisko i imię, w związku z czym będą one napisane zdecydowanie większą częścią czcionką. Mam tutaj małą radę. Aby poprawić komfort pracy powinniśmy tak powiększyć widok naszego obszaru roboczego, aby wizytówka zajmowała niemalże cały ekran. W ten sposób będziemy w stanie dokonywać naprawdę precyzyjnych zmian (jak dla mnie wystarczy powiększenie rzędu 225%, którego możemy dokonać z górnego meny widok→powiększenie, bądź za pomocą kółka myszy przy wciśniętym lewym przycisku).

Wybieramy z dolnego paska narzędziowego tekst i używamy tej opcji w nasze wizytówce. Wpisujemy odpowiedni tekst. Na co powinniśmy zwrócić uwagę? Przede wszystkim na wielkość i rodzaj czcionki. Oba parametry znajdują się w lewej części górnego paska narzędziowego. Moim zdaniem domyślna wielkość (18) jest odpowiednią dla najważniejszego na całej wizytówce napisu. Na tym samym pasku narzędziowym możemy zmienić również kolor czcionki i inne ważne atrybuty tekstu/znaku. Po wpisaniu tekstu możemy zastanowić się nad jego umieszczeniem. Wg mnie będzie to środkowa, przesunięta nieco do góry część wizytówki, pod którą możemy umieścić pozostałe informacje. Przejdźmy do działania.
Po napisaniu tekstu klikamy w jakiekolwiek inne miejsce obszaru roboczego a następnie zaznaczamy nasze pole tekstowe, lub od razu korzystamy z narzędzia zaznacz. Jeśli przypadkiem kliknęliśmy wcześniej gdzieś myszką i wyszliśmy z edycji teksty, wystarczy, że klikniemy szybko dwa razy w pole tekstowe. W każdym razie zaznaczamy obiekt i przesuwamy go w wybrane przez nas miejsce.

Powinniśmy się teraz zastanowić, co z pozostałymi danymi. Czy od razu przystępujemy do wpisywania i wizytówkę stanowią same napisy (okraszone odpowiednim tłem, kolorami i czcionką), czy może wizytówka ma zawierać jeszcze jakieś elementy. Sam wychodzę z założenia, że nadmiar elementów może zaszkodzić. Ale dobrym zwyczajem byłoby wstawienie pod nasze nazwisko jakiejś linii pionowej, oddzielającej je od danych znajdujących się poniżej. Może to być prosta czarna linia, która czasem prezentuje się wręcz wyśmienicie. Czasem można pomyśleć i zrobić dwie, trzy linie pod sobą, jedna krótsza od drugiej. Również przynosi to ciekawe efekty. A można również skorzystać z galerii OpenOffice. Mam zamiar wspomnieć nieco więcej o graficznych sposobach ozdabiania naszego tekstu i oddzielania poszczególnych elementów wizytówki.
Upiększanie wizytówki
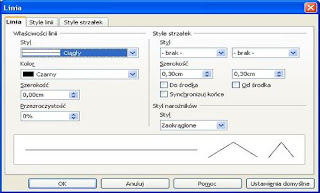
W pierwszej kolejności możemy zmienić kolor naszej zwykłej linii, lub uzupełnić ją o różne ciekawe efekty graficzne. Zerknijmy na nie. Załóżmy, że zamiast wstawiać kilku linii stworzymy cień naszej prostej. Na górnym pasku narzędzi, obok koloru, znajduje się opcja umożliwiająca to nam. Możemy linię pogrubić (również górny pasek narzędzi), wreszcie możemy zmienić jej charakter, klikając na nią prawym przyciskiem myszki i wybierając z menu podręcznego opcję linia. Za jej pomocą możemy m.in. dokonać zmiany stylu linii, np. na przerywaną czy dodać na jej zakończeniu jakieś efekty np. strzałki. Ja widać, z prostej linii możemy uzyskać całkiem ciekawe efekty. Spodobała mi się również możliwość zamiany linii w obrotowy obiekt 3D. Pod tekstem będzie więc coś w stylu elipsy. Przy odpowiednich modyfikacjach będzie to naprawdę fajny efekt. Zresztą na końcu zamieszczę kilka przykładowych zrzutów ekranu.

Przejdźmy jednak do wspomnianej wcześniej możliwości związanej z galerią OpenOffice. W kategorii Obramowania znajdują się ciekawe linie graficzne. Zresztą najlepiej będzie, jeśli sami się przekonacie. Na potrzeby niniejszego tekstu wstawiłem linię, w zasadzie znajdujące się w jednej linii kolorowe kółka. Później zmodyfikowałem ich wielkość, aby w końcu uzyskać satysfakcjonujący mnie efekt. Z ciekawości skorzystałem z opcji włączającej cień i również prezentowało się to całkiem przyzwoicie. Możemy również pogrzebać co nieco w internecie i zamiast linii, czy grafiki z galerii wstawić całkowicie odmienny obiekt graficzny, który np. otoczy całość tekstu. Z takimi wizytówkami również się spotykałem i były one całkiem miłe dla oka.

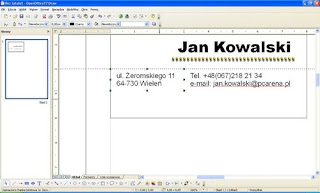
Zastanówmy się teraz nad rzucającą się z reguły mniej w oczy, ale myślę, że merytorycznie równie ważną częścią teleadresową. Moja propozycja jest taka, żeby stworzyć to wszystko za pomocą jednej ramki tekstowej, dzięki czemu nie będziemy musieli się martwić np. o wyrównanie tekstu. Wstawiamy ramkę tekstową i bierzemy się za jej edytowanie. Po lewej stronie znajdują się zazwyczaj dane adresowe, po prawej telefony, maile. Naprawdę prosta sprawa, przy której potrzeba tylko odrobiny wyobraźni. Chociaż możemy to przecież swobodnie modyfikować.
Można oczywiście wprowadzić tu kilka elementów graficznych, np. zamiast pisać mail, tel., itp. wstawiamy elementy graficzne. Można to zrobić na kilka, naprawdę prostych sposobów, z których polecam wstawianie znaków specjalnych podczas edycji tekstu (górne menu wstaw→znak specjalny ale uwaga musimy być w trybie edycji tekstu). Dzięki temu ponownie nie będziemy musieli wyrównywać tekstu. Oczywiście nic nie stoi na przeszkodzie, abyśmy każdą z informacji wpisywali w osobnych ramkach tekstowych. Tylko, że wtedy będziemy zmuszeni zajmować się również zwracaniem uwagi na wyrównanie ramek względem siebie. Robimy to za pomocą linii pomocniczych, pamiętając aby w widok→prowadnice zaznaczyć opcję przyciągaj do prowadnic. Prowadnicę poziomą tworzymy klikając na górną „linijkę”, po czym z wciśniętym klawiszem myszki przeciągamy prowadnice w odpowiednie miejsce. Prowadnice będą nam z pewnością potrzebne w dalszej części pracy.

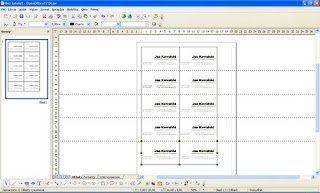
Załóżmy, że stworzyliśmy już naszą wizytówkę. Co dalej? W tym momencie zajmujemy się obróbką pod kątem wydruku. A mówiąc ludzkim językiem, musimy powielić wizytówki na stronie tak, aby na jednej kartce zmieściło się ich jak najwięcej oraz, żeby było nam jak najłatwiej je wycinać później. W pierwszej kolejności, żeby się nam projekt nie rozwalił, zaznaczamy wszystkie elementy na raz i dajemy opcję grupuj (prawym przyciskiem myszki na zaznaczone obiekty lub z górnego menu modyfikuj→grupuj, lub CTRL+SHIFT+G, metoda 2 i 3 są najlepsze). Następnie przeciągamy wizytówkę w lewy górny róg. Może się zdarzyć, że będziemy mieli trudności z ustawieniem obiektu w określonym miejscu, proponuję więc przeciągać z wciśniętym klawiszem CTRL. Po czym zaznaczamy go i kopiujemy. Tuż obok niego wklejamy drugą wizytówkę itd. Jeśli mogę coś doradzić, to korzystanie tutaj z prowadnic i po stworzeniu całego wiersza wizytówek, zaznaczenie wszystkich i skopiowanie całego wiersza. W ten sposób znacznie przyśpieszymy naszą pracę. Proponuję również, aby wizytówki sąsiadowały ze sobą zarówno w poziomie jak i pionie. Będziemy mieli wtenczas zdecydowanie mniej roboty podczas ich wycinania. I można rzec, że po kłopocie. Pozostaje nam tylko wybór odpowiedniego papieru, wydruk i zabawa z nożyczkami (chyba, że ktoś dysponuje tzw gilotyną).

Podsumowanie
Przedstawione w tekście wskazówki mają moim zdaniem charakter uniwersalny i możemy je z powodzeniem stosować także w innego rodzaju projektach, np. wszelkiego rodzaju zaproszeniach. Z technicznego punktu widzenia różnica między nimi jest niewielka. Tworzymy prostokąt o innych rozmiarach, wstawiamy tekst i grafikę. Wszystko dopracowujemy i dokładnie w ten sam sposób przygotowujemy do wydruku.
Mam nadzieję, że dzięki temu tekstowi technika pracy z edytorem graficznym o charakterze wektorowym będzie Wam zdecydowanie bliższa. Przede wszystkim przekonaliście się, że nie trzeba mieć do tego nie wiadomo jakich zdolności, wystarczy wola i odrobina wolnego czasu. Żywi też taką nadzieję, że dotarłem również do nieco bardziej zaawansowanych użytkowników, dla których OpenOffice może stanowić alternatywę dla posiadania nielegalnej kopii np. Corela czy innych programów graficznych. Z czystym sumieniem mogę polecić Draw wszystkim użytkownikom komputera. Serdecznie zapraszam.
2.4.09
Ciekawszy wygląd rozszrzeń (Java)
Aby tego dokonać, z menu Narzędzia wybieramy Opcje > OpenOffice.org > Java. Wybieramy przycisk Parametry i w nowootwartym oknie wpisujemy
-Dswing.defaultlaf=com.sun.java.swing.plaf.nimbus.NimbusLookAndFeel
2.3.09
Zbiorowe formatowanie formuł Openoffice.org Math
Podkład muzyczny przez całą prezentację w OO.org 2.4
21.2.09
mOOo Impress Controller - nawigacja prezentacją przez telefon
 Mobile OpenOffice Impress Controller to ciekawe rozszerzenie dzięki któremu możemy zdalnie przełączać slajdy w prezentacji za pomocą telefonu komórkowego wyposażonego w bluetooth i w Javę.
Mobile OpenOffice Impress Controller to ciekawe rozszerzenie dzięki któremu możemy zdalnie przełączać slajdy w prezentacji za pomocą telefonu komórkowego wyposażonego w bluetooth i w Javę.Przed przystąpieniem do instalacji, upewnijmy się, że posiadamy odpowiednie moduły i oprogramowanie umożliwiające wymianę danych między telefonem a komputerem. Użytkownicy Windows muszą zadbać o wszystko we własnym zakresie. Użytkownicy Ubuntu wydają prostą komendę:
sudo apt-get install openoffice.org-java-common sun-java6-jre libbluetooth-devInstalacja rozszerzenia w OpenOffice Impress
Po pobieraniu rozszerzenie uruchamiamy OpenOffice i z menu Narzędzia wybieramy Menadżer rozszerzeń.

Otwarte zostanie okno

z którego klikamy na Dodaj, a następnie wskazujemy na pobrany wcześniej plik.
Jeśli wszystko przebiegło dobrze, zobaczymy zainstalowane rozszerzenie.

Instalacja w telefonie
Pobieramy i instalujemy poniższe pliki:
mooo-impress-controller-mobile.jad
mooo-impress-controller-mobile.jar
Obsługa
Uruchamiamy naszą aplikację w telefonie.
Z paska menu w Impress'ie wybieramy mOOo IC → Select device
 i wyszukujemy urządzenia za pomocą opcji Search
i wyszukujemy urządzenia za pomocą opcji Search
Po wyszukaniu, wybieramy nasze urządzenie i wciskamy OK.
Następnie włączamy rozszerzenie.

Czekamy chwilę na połączenie z telefonem aż pojawi się komunikat o połączeniu..

oraz pokaże nam się w telefonie menu nawigacji.

Uruchamiamy naszą prezentację i już możemy przełączać się pomiędzy slajdami :)
Artykuł pochodzi z serwisu UbuCentrum.net i jest licencjonowany na Creative Commons 2.5


